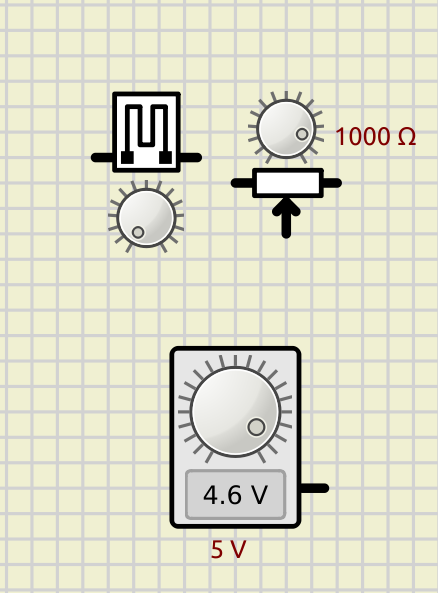
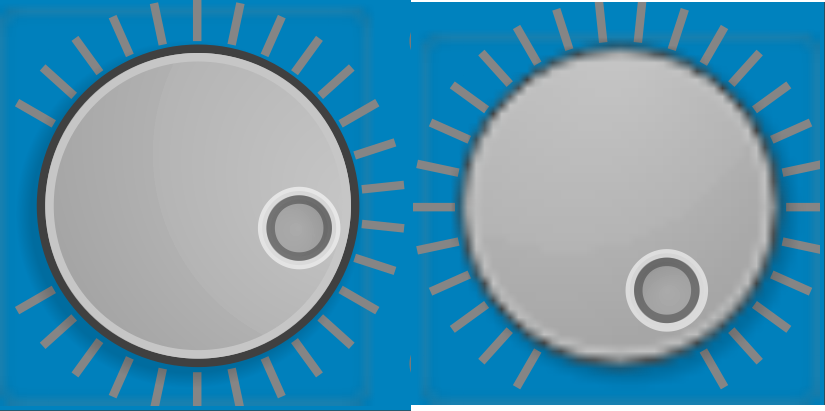
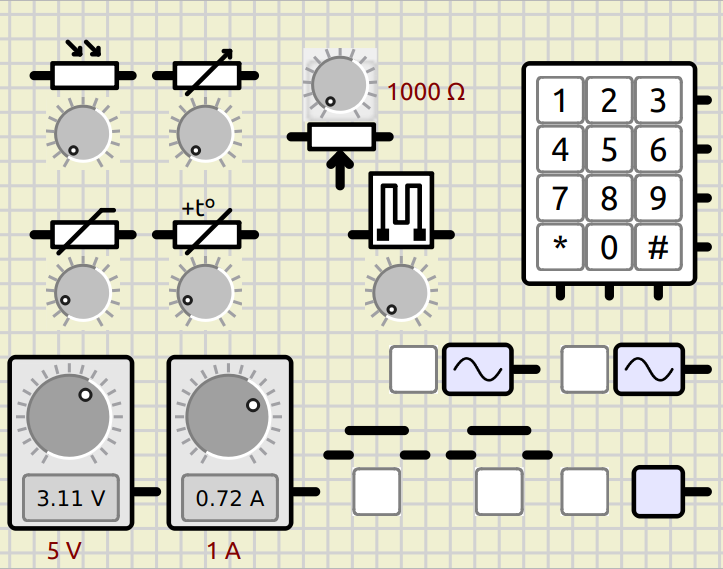
In Simulide 0.4.15 and 1.0.1 if I rotate the buttons and diallers at 0° and 180° the pixels are seen while at 90° and 270° they are very well defined.
It would be good if they were always well defined.
Greetings
It would be good if they were always well defined.
Greetings
Last edited by arcachofo on Thu Jul 06, 2023 5:23 pm; edited 1 time in total (Reason for editing : Mark as solved (green color))

 Latest images
Latest images



 gui.zip
gui.zip